In the past, many of the world’s most creative people—those motivated to perfect their craft— were limited to work opportunities in major hubs like London or New York.
Now, there’s a new wave of creative work emerging. It’s transforming how people around the world share their inventiveness and find access to professional opportunities. Remote work is leveling the playing field for people everywhere. Creatives, like product designers and illustrators, can engage in meaningful work from home, without leaving their mid-sized city or small town. Someone living in Busan can design an elegant app feature that’s used by millions of people across the globe.
Remote design teams, made up of people from around the world, are creating powerful design experiences without sitting in the same office or even living on the same continent. We know this firsthand – the design team at Doist is made up of eight people, product designers and illustrators, across Portugal, Germany, Taiwan, and the United Kingdom working on Todoist and Twist.
This guide to remote design will demystify the process of building a remote design team, collaborating on design across borders, and building a strong design culture without walls. We’ll share the lessons we’ve learned through trial and error and feature design advice from other remote design teams at distributed companies including Help Scout, Automattic, and Zapier.
With the right design processes and communication practices in place, teams are more powerful than time zones.
 Hiring for Your Remote Design Team
Hiring for Your Remote Design Team
Trust is important on creative teams like design. It’s particularly crucial in a remote environment, where team members aren’t brainstorming side by side. This sense of trust needs to be conveyed at the very beginning of your design hiring process. First impressions are an essential foundation for long-term collaboration.
Hiring is a two-way process. On one side, you’re assessing a designer's skills and passion for their craft. On the other hand, they’re learning about your team and deciding if your company aligns with their long-term goals. Approaching the design interview process with humility – while screening, interviewing, and assessing test projects – will help you tap into global design talent for your remote team.
Make Hiring a Collaborative Process
Hiring shouldn’t be a process solely between a potential hire and their manager. Instead, the responsibility of assessing a candidate's skills and cultural contribution should be a team effort.
At Doist, our design interview process includes several team members:
A potential candidate’s direct manager (i.e. Head of Design)
Someone who will work closely with them (i.e. a member of the design or marketing team)
A member of the C-Suite (CEO, COO, or CTO)
Including several individuals in the hiring process provides a more well-rounded assessment of a candidate. Getting multiple perspectives on a potential designer or illustrator increases the odds that they’ll be a great hire that your team can support.
Take a Holistic Approach to Interviews
As part of the interview process, the Doist design team asks questions that lets us evaluate a candidate from various angles to ensure they're well-aligned with the company.
These are some of the areas to assess when making a design hire:
Skill: ask about technical skills and familiarity with particular design tools.
Communication: evaluate whether they can clearly describe their work and experience.
Independence: search for clues about autonomy such as side projects or freelance work that will help them succeed in a remote setting.

Head of Design, Doist
We usually look for independence because working remotely can be lonely. Unlike working on team, where everyone works from the same office, you don't actually have someone that is overlooking every step of your work.
Companies expect candidates to do their homework before interviewing. However, less is said about companies doing their homework on candidates. Before an interview, take a detailed look at the materials they’ve supplied and what you can find online: their website, portfolio, and resume. Then, ask a few questions that show a level of familiarity with their work (i.e. “I saw your side project on x, how did you get the idea to start that?”.

Principal Designer at Help Scout
We have a pretty thorough process where candidates go through various cultural and technical interviews and are offered the design project as a final step. We're pretty selective about whose given the test, mostly because it's a lot to ask of candidates — so we want to make sure people aren't donating their time unnecessarily.
Think about hiring as filling in the holes of your current design team. Everyone has strengths and weaknesses. Hiring well means you’re creating capacity for your team to do what they’re best at or explore their curiosities.

Head of Design, Doist
We all have different weaknesses, so it’s important to compensate for each other. Don't be afraid to hire people that are better than you; they make everyone better.
Assign a Design Test Project
Design tests can be a helpful part of the hiring process on remote teams. Conducting a small paid test project, to see how a candidate works, will help you understand how they might coalesce with the rest of the team.
At Doist, we opt for test projects that relate to what the candidate would be doing at the company. This could range from UX to marketing design to illustration. In the past we’ve asked candidates to design or rethink a feature on our products, to redesign a landing page, or to create illustration explorations based on a certain theme.
The team at Automattic takes a similar approach:

Design Principal, Automattic
In general, we tend to create mini-projects that are grounded in one of the current real problems we are facing. It’s meant to be viewed like a real project, something that would really be worked on, but scoped down. Generally it’s scoped down in terms of time. This means that while we try to do the full design process, often we only ask candidates to outline their plan, and we won't ask them to run it too.
In assessing a test project, it’s key to look at skill and thought process (i.e. assumptions, compromises, etc.). However, given the importance of communication on a remote team, it's also important to gauge how candidates communicate and how they respond to feedback.

Principal Designer at Help Scout
We're looking for a designer’s ability to own a project from start to finish, to communicate their process, to make bold decisions and to produce a thoughtful response to the brief. Personally I don't mind if the outcome is sketches, wireframes, or polished UI – provided the ideas are solid and the process was thorough. Additionally we're looking for proof that candidates can manage their time in a distributed and asynchronous environment.
Organize Thoughtful Design Onboarding
When a new team member joins your design team, there’s a lot for them to pick up on:
Culture
Tools
Processes
People
On remote design teams, where members often have substantial independence, effective onboarding makes sure that every new teammate feels a sense of support and camaraderie. The goal of onboarding is to ensure that everyone feels safe, valued, and welcome as part of the larger team. These first interactions set a long and lasting impression of an organization, positive or negative.
Virtual Onboarding
Asynchronous Introduction: New hires are welcomed to the team through Twist, our asynchronous communication tool. They are introduced to the team and get to learn a bit more about their teammates on a personal level.
Onboarding Tasks: Designers new to the team are provided with a thoughtfully planned series of tasks to feel like part of the team. At Doist, we assign new hires simple learning and design tasks in Todoist during their first week. This approach gives someone a chance to learn-by-doing. The very last step of this welcome project is to create an illustration, wireframe, or moodboard for an upcoming project. This deliverable provides a basis for collaboration with the rest of the team.
Remote mentorship: Those joining the team are also paired with a mentor. Their mentor is someone who’s been on the team for a longer period of time and may be in a senior role. They are tasked with guiding a new team member through documentation and answering any questions they might have. They have weekly check-in video calls with their mentee to ensure they’re not having trouble navigating their new role.
In Person Onboarding
Asynchronous communication, sprinkled with video calls, can be an effective form of onboarding. However, there’s also immense value in real face-to-face interaction. At Doist, new design team members are provided with the opportunity to go on an all-expense-paid mentorship trip to work with someone on the design team for 1-2 weeks. This allows them to work side-by-side with someone on the team and form a close bond. This can be an energizing experience that accelerates the process of a new designer getting acquainted with a company’s culture.
 Establishing Clear Design Communication Protocols
Establishing Clear Design Communication Protocols
Research, brainstorming, feedback, iteration...these are all forms of communication that are crucial to the success of your remote design team. Without the ground rules and infrastructure to properly critique a prototype or research solutions to a design problem, you’ll be unable to innovate as a team.
Setting up your design team to properly communicate across countries will help you grow and move forward as a creative unit.
Have an Asynchronous Communication Hub
Collaborating effectively as a remote design team requires a steady stream of written communication, whether that’s collective problem solving or simply sharing ideas. Opting for asynchronous communication over synchronous communication serves multiple purposes:
Navigating time zones: Doist has designers all over Europe and Asia. Communicating asynchronously through Twist helps us maneuver around timezones. Projects move forward throughout all hours of the day, even when team members are sleeping.
Prioritizing Focus: Design requires deep work. Asynchronous communication allows designers to disconnect from a drip of constant messages and find concentration.
Finding Balance: Time to think and disconnect is crucial to the creative process. Asynchronous communication means designers aren’t on video calls at 9PM so they can collaborate with a colleague across the world. Asynchronous communication lets team members set their schedules and establish clear boundaries.

Head of Design, Doist
We always try to talk and provide feedback to one another. But we acknowledge that the feedback won't arrive in the next five minutes most of the time. All designers are working on more than one task at the same time. If we’re blocked in one thing, we can move to another task while we are waiting for feedback on the previous task.
Designers don’t work in isolation. Maintaining communication with the wider team is crucial for effective collaboration. Keeping in close contact with team members in Engineering, Marketing, and Support is key for building a team culture that values and understands design. Sustaining these company connections is also best done asynchronously.

Head of Design, Doist
Asynchronous communication forces us to be regimented, detailed, and clear. We keep the company updated on design every single month. We also hear from other teams about product, marketing, and support. We explain what improved, what didn’t improve, what we’re testing, and what we’re building. Because we have two products and not everyone always knows what’s going on with the other, we post as many messages about our product overview and goals as possible, so we can have everyone on the same page.
Asynchronous communication is also a core part of design collaboration at other remote companies for a few reasons:
Everyone has access to searchable written communication (feedback, ideas, discussions) regardless of who’s online.
You can provide more thoughtful feedback with additional time to think about a design problem.

Design Principal, Automattic
We have an internal async tool based on WordPress called P2, where the designers post iterations of the piece of work they are on. This iteration often contains a blueprint, logic, and clickable prototypes as needed, and it's meant to be where the discussion and review happens with the team. This iteration happens multiple times until a stable point is reached. Note that I use the term ‘stable’, as once work starts, prototypes are built, and so on, further iterations might still happen.
Write Documentation
Keeping track of processes through documentation is a core part of remote design collaboration. Documentation helps teams onboard new team members and also creates a shared point of truth about design procedures and operations. So, exactly what should you document?

Principal Designer at Help Scout
We try to keep things light on the documentation side of things, mostly because there's nothing worse than joining a new role to be confronted with endless documents to read. That said we do keep broad guidelines, stuff like "How we work", software licenses and our Design Principles in Slab.
Here’s a list of potential design documentation for your remote design team:
Design tools of choice and particular use cases
Design guidelines and specifications for different platforms (i.e. iOS, Android)
Commonly used UX research questions
Illustration color palettes
Your company's design principles
Design brand guidelines

Head of Design, Doist
We need documentation that helps people transfer knowledge from one person to the other. As your team grows you need more communication because it's no longer just one person that designs everything. You need to keep the conversation open between everyone. For instance, if you need two different features at the same time, documentation ensures they're both aligned with the brand's guidelines and design library.
Use Video for Design Team Communication
There’s value in adding synchronous communication to your remote design team too. Zapier, a fully remote team, has described the value of using video communication in the design process:
“When working through tricky issues together, it’s sometimes helpful to ‘raise’ bandwidth—from text-based chat to a video call, for example.”
Video chat can escalate communication. In real-time communication settings, conversations process more quickly, and teammates are more likely to share information that they wouldn’t necessarily write out (i.e. failed concepts, ideas that didn’t work, problems that arose along the way).

Head of Design, Doist
We usually don't have that many meetings. However, the design team has one status meeting per week. We usually meet every Monday: the morning in Europe and the end of the day in Taiwan. We usually discuss what we did the previous week and what we are doing this week. We mention any challenges we’re facing, if we should reschedule anything, or if we need help with anything specific.
Video walkthroughs are also a good way to present designs—you can use a video conferencing platform like Zoom and opt to record your calls for any team members who may not be in a nearby time zone. Designers or illustrators can also sync their iPad during a video call to show live sketches of their ideas.
Troubleshoot Communication Issues
Despite the benefits of a asynchronous-first design operations, teams can easily run into challenges. The culprit is often communication. As companies begin to scale, challenges can arise.

Head of Design, Doist
In the first couple of years, the company was really small. We wouldn’t create any guidelines, we would simply share the designs. The developers were also super involved in the design of the product, so they would implement what they needed. Because the team was small, we had a super tight and intuitive process. But as the team grew, communicating and sharing information became a challenge.
Collaboration can initially be seamless, but fall apart as you add more people. Being mindful of this can prevent headaches for new designers joining a remote team. Documenting as much as possible and opting for asynchronous communication that everyone has access to can help your design organizations stay nimble in the face of growth.
 Choosing Tools that Align with Your Culture
Choosing Tools that Align with Your Culture
Choosing the right tools as a team, and using them as a unit, will create cohesion between your design team. Naturally, opt for cloud tools that enable easy remote collaboration.
Here’s what the design team uses at Doist:
| Design Tools | How We Use Them |
|---|---|
We use Dropbox paper to create and share all of our design specs for Todoist and Twist features. We often embed Marvel prototypes directly within documents. | |
We keep our design repository and all of our design and illustration files in Dropbox. | |
We use Marvel to create, display, test, and provide feedback on interactive prototypes. | |
We use CloudApp for quick screenshots and annotations while ideating, providing feedback, or iterating on design work. | |
We keep the bulk of our asynchronous communication in Twist. This is where we provide general feedback and coordinate projects (i.e. dates, deadlines, team members). | |
We do the bulk of our design work in Sketch. | |
We recently started using Figma as a team for design work. |
It’s important to challenge your processes and the tools you use regularly. New tools and best practices are always emerging. As designers it’s important to experiment. However, issues can arise if you don’t experiment with intention. Set time frames for exploring new tools and report the findings back to the wider design team. For instance, at Doist, we’re currently exploring Abstract.

Design Principal, Automattic
In terms of specific design tools, go for "whichever works". I'm wary of suggesting specific ones because the needs might change. For some features a clickable wireframe is plenty to scope and build it, for some other features it's necessary to have an advanced animation tool that allows fine-tuning the UI to the specific timing and transitions. I just don't believe in one-size-fits-all approaches. Zooming out, Figma is an excellent collaboration tool, and Sketch is gearing up to have the same. I think these kinds of tools are the "default baseline", and then people can switch to different tools if the need arises.
 Organizing Remote Design Workflows
Organizing Remote Design Workflows
A proper design workflow will keep your design team moving in the same direction. While everyone has their own individual processes, fitting them within a wider framework is key for your success as a remote design team.
Establish Design Cycles
Design cycles for your design team will likely be based on a variety of factors:
How closely designers work with other departments (i.e. Development, Marketing, etc.)
The types of designers on your team (i.e. Product Designers, Marketing Designers, UX Designers, Illustrators, etc.)
Workflows at your wider company
The size of your team
There’s not one ideal design cycle for all design teams. In fact, there’s often not a one-size-fit approach at a particular company or even for every design project.
At Doist, often design work happens in the confines of a distinct 4-week cycle. Sometimes 3, 4-week cycles are tied together. Other times, design work is completed on the side, not touching a formal cycle at all. Properly scoping work will help your design team determine the best length of time and workflow (i.e. research, planning, design, feedback) for design cycles.
At Doist, we work in muti-disciplinary “Squads” as part of our wider “DO (Doist Objective) System”. Here are more details about our design cycles:
Squads usually consist of a designer or two, an illustrator (when needed), a developer per platform, and any other required squad members for support, copywriting, or marketing.
A DO is completed during a “DO cycle” (4 weeks), or several cycles.
Each DO gets a dedicated channel in Twist, in which there are multiple threads devoted to various aspects of the project.
Project progress gets a “weekly snippets” thread – “what was done last week” and “what will be done this week” are shared and discussed.
Designers and illustrators welcome feedback during “Design DOs” (which differ from Marketing DOs or Implementation DOs), but ultimately have final authority to make decisions and drive the project forward.
Our design cycles are embedded within the wider DO system and enables multidisciplinary teams to work on one feature or improvement from start to finish.
Start with Collaborative Research
Research should be the starting stage of every project on a design team. It creates the initial momentum necessary for projects that span multi-week, month, or year time horizons.
At Doist, we recently designed a “Close Threads” feature for Twist that began with comprehensive research:

Head of Design, Doist
Design research starts with gathering all the feedback that we have from the support team about feature requests and how users want to use that feature. We also gather the same kind of information from user interviews. This kick starts a discussion with everyone involved in the project. We discuss which features should be implemented first and the most relevant things to design for a specific feature. Then we move on to the designing phase where we discuss ideas and arrive at a conclusion for how it should work.
Regularly using the product you design is helpful for understanding the problems your users face. Using Twist as a remote team gives us a great deal of insight into how we can improve the application.
Create Clear Design Specifications
With the right research and tools, remote design teams can create specifications for product features entirely remotely. Having a strong design specification, that begins before design starts and evolves as design continues, can eliminate back-and-forth and empower a remote design team to confidently design without whiteboards or boardrooms.
Collaborating closely on the details of a design spec - UI details, measurements, functionality – helps a product vision come to life and makes it easier for a developer to eventually build the product. A design spec can also prevent scope creep and helps keep design within the allocated cycle.
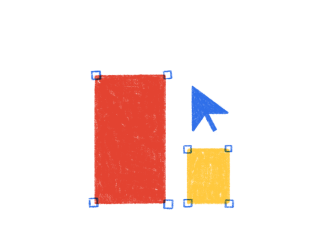
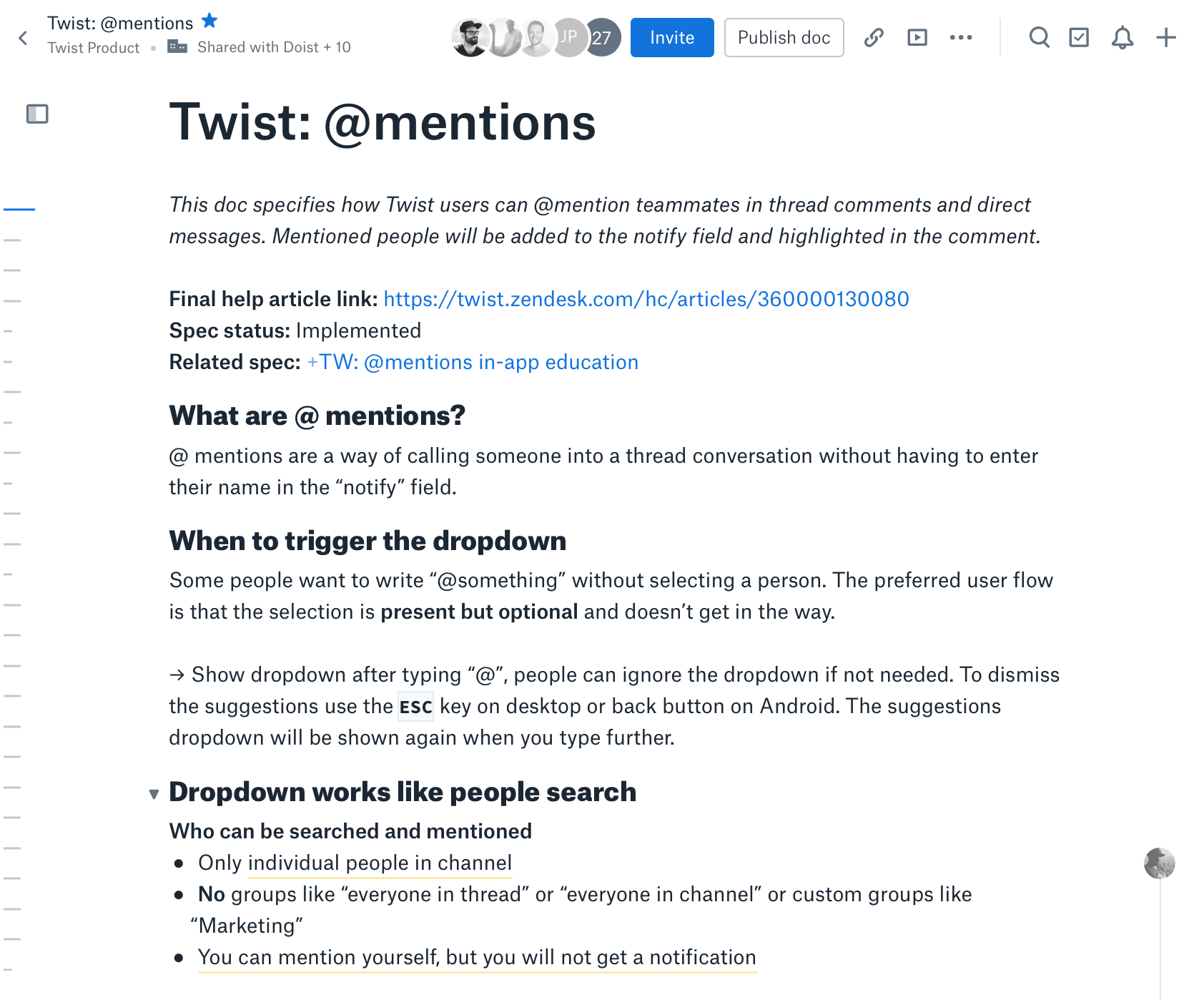
When our team at Doist designed “Twist Mentions”, a feature to @mention a specific teammate in thread comments and direct messages, here’s how we created and iterated on our design spec:
We spent 4 weeks working on the design specification. At the end, the whole document specified what mentions are, how to use them, how to interact with them, and the purpose of each @mention for all four platforms.
The design team worked on these specifications in collaboration with the development team, and support team, experimenting with design mockups for each use case, especially with edge cases.
The last part of the specification process involved planning and defining the whole feature from top to bottom. The team defined exactly what we wanted to include in the scope and what they didn’t, to keep the process realistic.
With clear specifications, designers can focus on polishing the smallest details. Here’s what the functional doc looked like, as it evolved:

The final spec spanned over 14 pages, which you can find in full here.
Generate Work-in-Progress Documents
How does a remote design team collaborate across time zones? Work-in-progress (WIP) documents ensure that everyone is on the same page regarding a project. These documents are especially important as teams begin to scale up. WIP documents make it easy for teammates to check-in on progress. The idea is that anyone on the team can reference these materials, at any time.

Product Designer, Doist
All design files are accessible to all designers at any time.This also makes hand-off easier between designers when someone’s out of the office. There’s complete transparency in our workflows.
Instead of letting problems take over, actively get ahead of them. For instance, our team at Doist creates these documents using Dropbox Paper, which describe the roadmaps for a project. Doist also uses Marvel and Zeplin to share prototypes, so everyone can comment in one place.

Head of Design, Doist
This process makes it simpler to keep discussions focused. Every designer takes point on a specific feature for every platform, which makes it easier to work across time zones. If someone needs something, and the other person is sleeping, we can easily check up on what everyone is doing.
Like Doist, Help Scout uses simple WIP documents created in Dropbox Paper. Buzz Usborne, product designer at Help Scout explains:
“Whenever a designer starts a new creative project, they’ll generally create a single Paper document which can be accessed by the entire company. It’s always named “🤓 WIP: Project Name” and has an entry for every day the designer has something to share.”
Giving Feedback
In between research, design, and iteration is another core part of the design process: feedback. Having an asynchronous-first design team is both an opportunity and a challenge when it comes time to collectively evaluate design.
Opportunity: The calm nature of asynchronous communication lends itself to thoughtful feedback. Rather than typing out a rapid response, asynchronous communication enables team members to slow down, deeply consider a design and provide feedback that’s reflective and useful.
Challenge: Conversation through text can sometimes feel cold and detached. It’s particularly easy to feel this way if it’s your hard work that’s being evaluated. Without the context of tone and body language, design feedback may be a nerve-wracking process.
If followed, these strategies can help make the design feedback process more pleasant for everyone involved:
Be clear. No rambling! Stick with concise points that are gentle but to the point – bullet points may help in this case.
Be pointed. Be specific in the portions of design you're referring to. Use screenshot and annotations if needed.
Be constructive. Put your feelings about a particular design into words that are helpful. Avoid phrases like "not a fan" which are ambiguous and unhelpful. Instead, lend examples that inform your opinion of a particular design choice or provide specific suggestions for improvement.
Be unpresuming. Don’t make assumptions about someone’s thought process (or lack thereof). Ask questions to clarify rather than jumping to conclusions.
Work Effectively With Developers
While design generally comes before development, don’t think of it as a sequential process. This is an easy mistake to make on remote design teams where you don’t have the benefit of sitting next to a developer in the office.
Instead, view design and development as a collaborative process that often occurs together. Remote designers and developers should work closely from the very start of a project – that means joint involvement in what are generally considered the “design steps” – research, the creation of specs, and feedback.

Design Principal, Automattic
Collaboration starts from day zero. Every time I hear the word "handoff" I hear "there's a problem in the collaboration between designers and developers". There should be no moment of handoff, but an ongoing collaboration between the expertises.
Finding ways for developers and designers to collaborate is key. This can involve standard asynchronous communication or occasional video calls.

Principal Designer at Help Scout
Regularly communicating work-in-progress has certainly been the most effective way for designers and engineers to collaborate on a problem — plus involving engineering as early as possible, usually in the brief stage. When it comes to collaborating on the finer details, sometimes a designer and engineer will pair over a video call when the timezones suit, or more commonly the designer will produce a prototype to communicate their intentions. Whatever the method, we always make sure that it's well documented so that everyone can be involved, regardless of their local time or availability.
Aside from early communication and constant collaboration, it’s important to have a system that details your designs so that a developer can implement them with ease. This is particularly the case in a remote environment, where unclear specifications can lead to back and forth questions and answers across time zones that eat up days and derail your project timeline.

Product Designer, Doist
First and foremost we always provide a written document with all the designs explained. Then this gets passed to developers and designers for initial review. When sharing the final designs we mostly use Zeplin which lets developers see the designs pixel perfect including distances, spacing, etc. Then, it’s always useful to start a new thread for each platform like “iOS implementation - System messages”. Then you have a whole blank conversation canvas to talk about details, give feedback, polish, and ask questions. This is extremely helpful.
Creating positive and efficient working relationships between designers and developers is critical for developing a design and product driven remote organization.
Have Project Post-Mortems
Excellence in design means being thoughtful, focusing on nuance, and ensuring that every detail has a story and strategic “why” behind it. When design teams meet this benchmark, it feels like the creative stars align. However, when you’re coordinating countless little design details, it can be easy to get off track and stray from this standard. In both cases – when we succeed or fall short – it’s important to reflect on the reasons.
Our design team at Doist runs a post-mortem at the end of all projects. The goal is not to critique but rather to reflect and help everyone on the team continue to strive for higher targets. We generally address the following four areas:
What went well
Room for improvement
Notes on process
Plans for the future
Here’s a glimpse into a recent post-mortem, written by Doist’s Product Designer, Alex Muench, after the release of Twist Mentions:
| What went well | Room for improvement | Most Useful Twist Threads | For the future |
|---|---|---|---|
|
|
|
|
Taking time to pause and reflect after a product release will strengthen your team’s design process overall.
 Building Culture on a Remote Design Team
Building Culture on a Remote Design Team
On a remote design team, it’s more challenging to build camaraderie without weekly brainstorming sessions or lively white board debates. Instead remote designers and illustrators must find other ways to bond.
Cultivate an Atmosphere of Sharing
Discussing subjects beyond work can help remote design teams feel more connected. Our team at Doist use Twist for more than just design discussions and often share inspiration.

Product Designer, Doist
I think there are many ways to connect with the team. First and foremost, always offer help and feedback. Show others that you value them, their work and their opinions. Talk about topics that inspire us outside of work like calligraphy or typography. I also try to push the team to be active on social media, especially Dribbble, to present our work as a team. Small group chats also help to exchange feedback more quickly. Share wild ideas and be open to them. I think we all have unique skills and we can learn from each other. So it’s important to share share share.
Here are a few topics you and your design team can discuss:
Recent travels with photos of interesting architecture
Inspiring landing pages, ads, campaigns from other companies
Creative Dribbble shots
Recent redesigns and brand refreshes
Interesting books, movies, and articles
Spotify playlists and music to work to
Connecting through a range of subjects can help avoid isolation on remote teams and build bonds through shared interests.
Embrace Cultural Difference
A global design team is a cultural advantage. Having people from a range of countries and backgrounds can infuse your design culture with interesting facets from all over the world. At Doist, we have an eight-person, fully-remote design team across Taiwan, Portugal, Germany, Luxembourg, and the United Kingdom. Every designer’s unique background informs our culture as a team.

Head of Design, Doist
It’s a definite advantage to be able to work with designers from other countries. It’s a privilege. For instance, the Taipei team has helped us a lot in choosing typography—and spacing between characters. We wouldn’t have been able to notice this on our own for languages like Chinese, Japanese and Korean. These small nuances are important.
Encourage Independence
Despite the importance of working as a team, aim to never stifle individual creativity. Independence should be celebrated on a remote team and disagreements should be met with curiosity. Giving designers the space to experiment can increase engagement in a remote setting and make people feel more satisfied in their work.

Designer, Doist
At Doist people are encouraged to act autonomously. No one provides you with a work schedule or checks your progress. Under this democratic system, the hierarchy is blurry, and you’re always welcome to voice yourself and initiate new projects. In short, you don’t feel like just another employee here, but part of a team.
Company and Design Retreats
Asynchronous communication is a great method around 80% of the time. However, getting together as a team in-person is a chance to form tight bonds and create long-lasting memories. Remote retreats are a common practice for remote companies like Doist, Buffer, and Zapier. Meeting up with your entire team in a great location often raises morale and creates bridges of understanding when a team is back to communicating virtually.
At Doist we have annual company retreats and also have design treats once per year as well. Both retreats provide opportunities for the design team to chat, work, and grow together.
At both company and design retreats, make time for the following:
Work jointly to better understand each other’s processes
Have planning sessions and strategic meetings
Socialize and sight-see to build camaraderie
Host brainstorming and idea huddles
Take advantage of opportunities to meet face to face and collaborate in ways that are difficult remotely.
 Conclusion
Conclusion
Every city and country in the world has unique approaches to design. A remote design team allows you to meld these together into one distinct design language. Your teammate in France, for instance, may “speak” a different design language from someone in Spain or the United States. If you want to build a global-first company—you’ll need to speak to audiences from different walks of life. A global design team is an asset that can develop and evolve a design language that speaks to the entire world.